Intro
Since nobody likes looking at data from a raw csv file, information is usually presented to the public (or researchers) in the form of charts. Depending on how they are structured, charts can give a new meaning to data. People are visual creatures, and how we see information is directly linked to how we interpret it. This can be used to market a product or idea to the public.
Here’s some charts that I have particularily enjoyed from here and there.

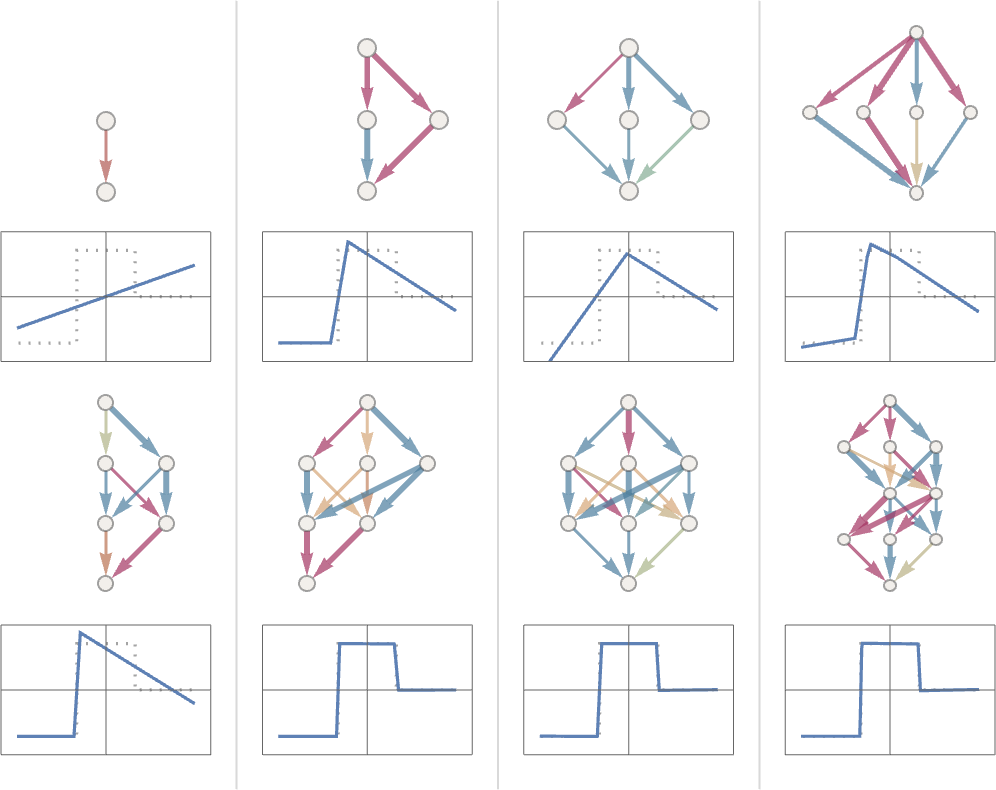
Neural net architecture vs Function Fitted
This is a wonderful graph from Stephen Wolfram’s blog post about how ChatGPT works. It shows how the architecture of the network affects the ability to “learn” a target function for a set of data. With more nodes, the neural network is able to better approximate function – however, more nodes don’t always do better. The last two architectures look to perform about the same despite the last having two additional nodes.

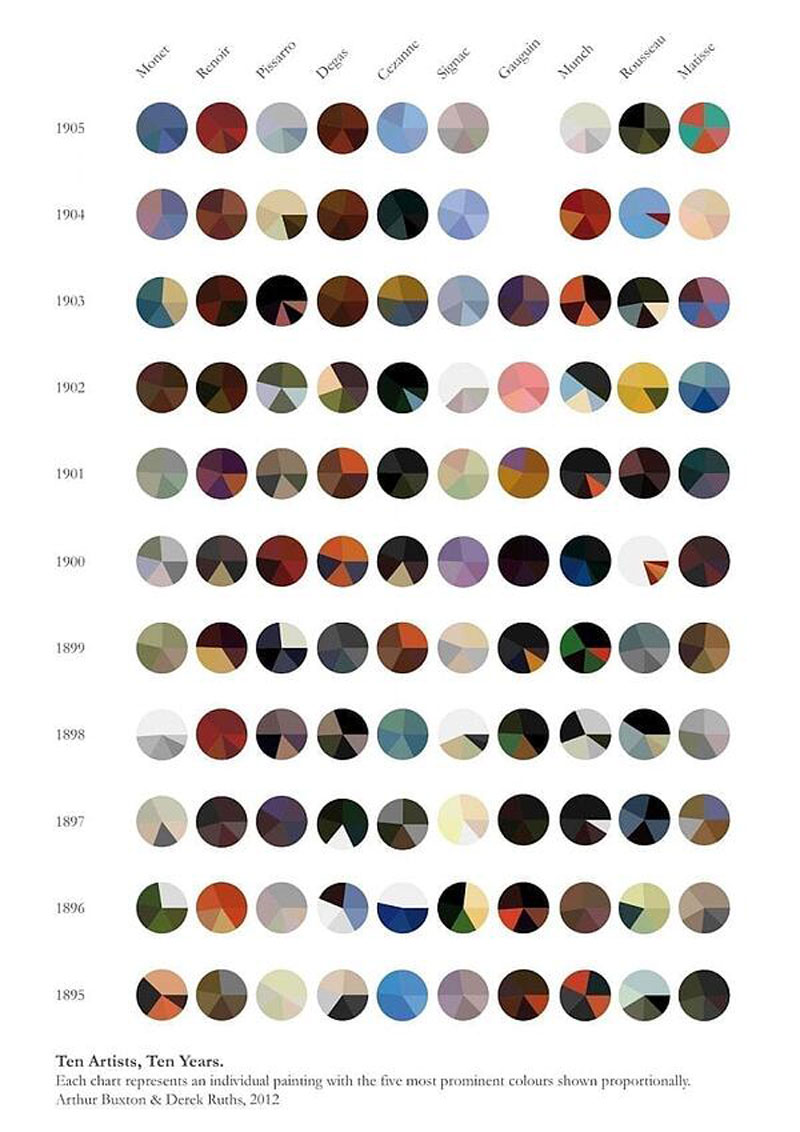
Here’s a fun one – this shows the color palletes that famous artists most used by date. Adding a bit of color never hurts a chart.

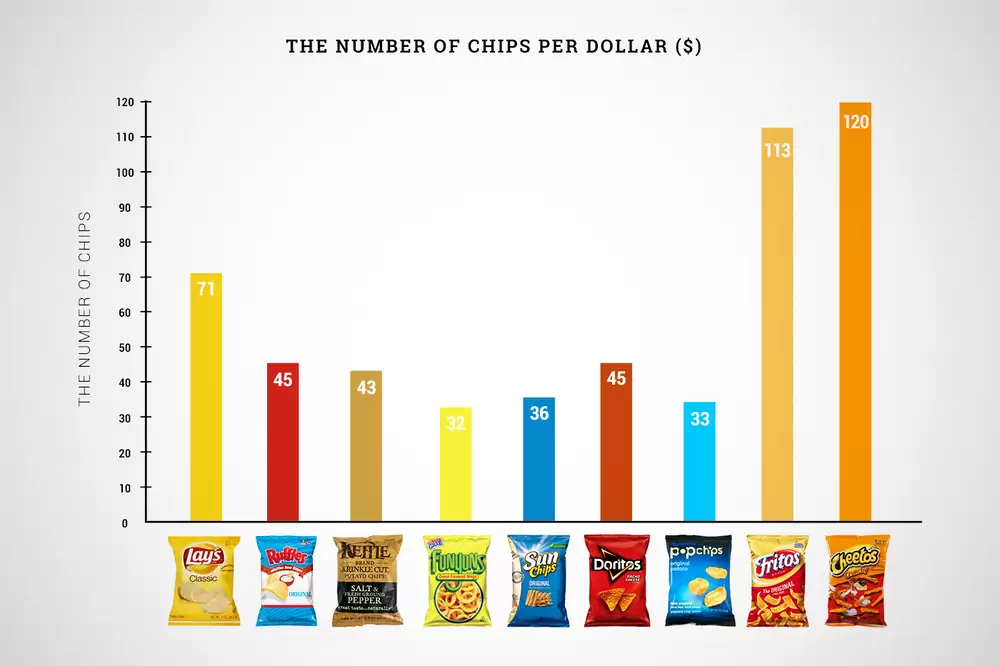
The chip scandal
Pretty self-explainatory, but this graph gives me a newfound appreciation for Cheetos.

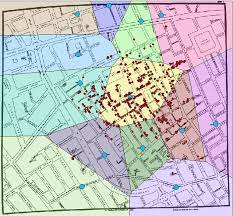
Voronoi Diagram of the Cholera Epidemic
John Snow, of middling fame and prominent sideburns, was an English physican during the 1854 Cholera Epidemic in London. The accepted theory of how cholera spread was through “miasma” or diseased air. Snow disagreed. He thought the disease was caused by infected water. To prove this, he mapped out locations of death due to Cholera. Most deaths were centered around one water pump, which Snow suspected had been the source of Cholera. He then did something clever and mapped out the other water pumps and the walking distance that each house would have to traverse to get to a pump. He then colored in this map based on the shortest distance from each house to the respective water pump creating a “Voronoi” diagram that proved his theory that the water pump was the root cause of the epidemic.

Biking trails in the Netherlands
Everybody knows that biking is popular in the Netherlands, and this map really shows it.

European country choice popularity
My dad sent me this map and I happened to see it on twitter a few days later. This is a poll of Europeans asking “which country would you move to if you had to leave your own”. Switzerland and Germany look to be clear winnners here.

Personal heatmap of biking and walking routes
I like this example of a heatmap somebody created to chart where they had walked and biked. The fact that we are able to leverage Google location history, Garmin data, etc. to visualize things like this is exciting.

Food groups around the world
This colorful map shows what food groups are most consumed in different regions around the world. It might be interesting to overlay the average lifespan with these different regions. Of course, there are many reasons to explain lifespan differences around the world but perhaps there would be a suprising amount of correlation – or perhaps not.

Plastic pollution
Sankey diagrams are a fun way to visualize a “flow” or distribution. I’m not the biggest fan of this chart, but wanted to include a Sankey diagram since I think they are a clever way to visualize data. To me, the number of lines eminating from this chart makes it slightly unreadable. I’m also not a fan of how much criss crossing is going on in the chart. This would probably do better as an interactive diagram since there is too much information to display with one visual.

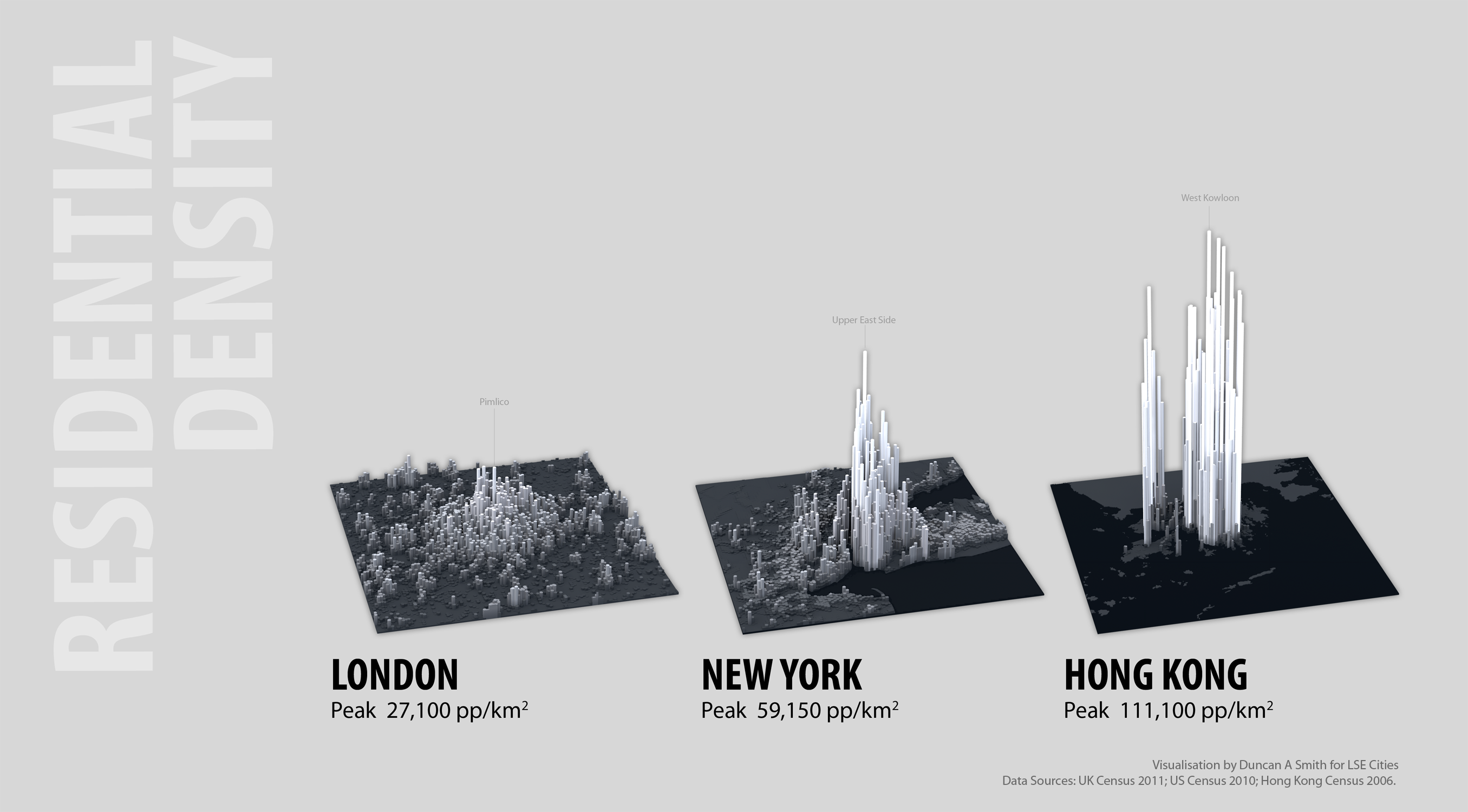
Residential Density
This is a Reeses of charts – it is appealing to a large portion of the population. Looking at the density profile of cities in this 3D way not only is visually appealing, but is packed with insight. I would love to see a chart like this where regions on each map are color coded with the category of activity that takes place there: office buildings (even broken up by industry sector), manufacturing, housing, shopping.

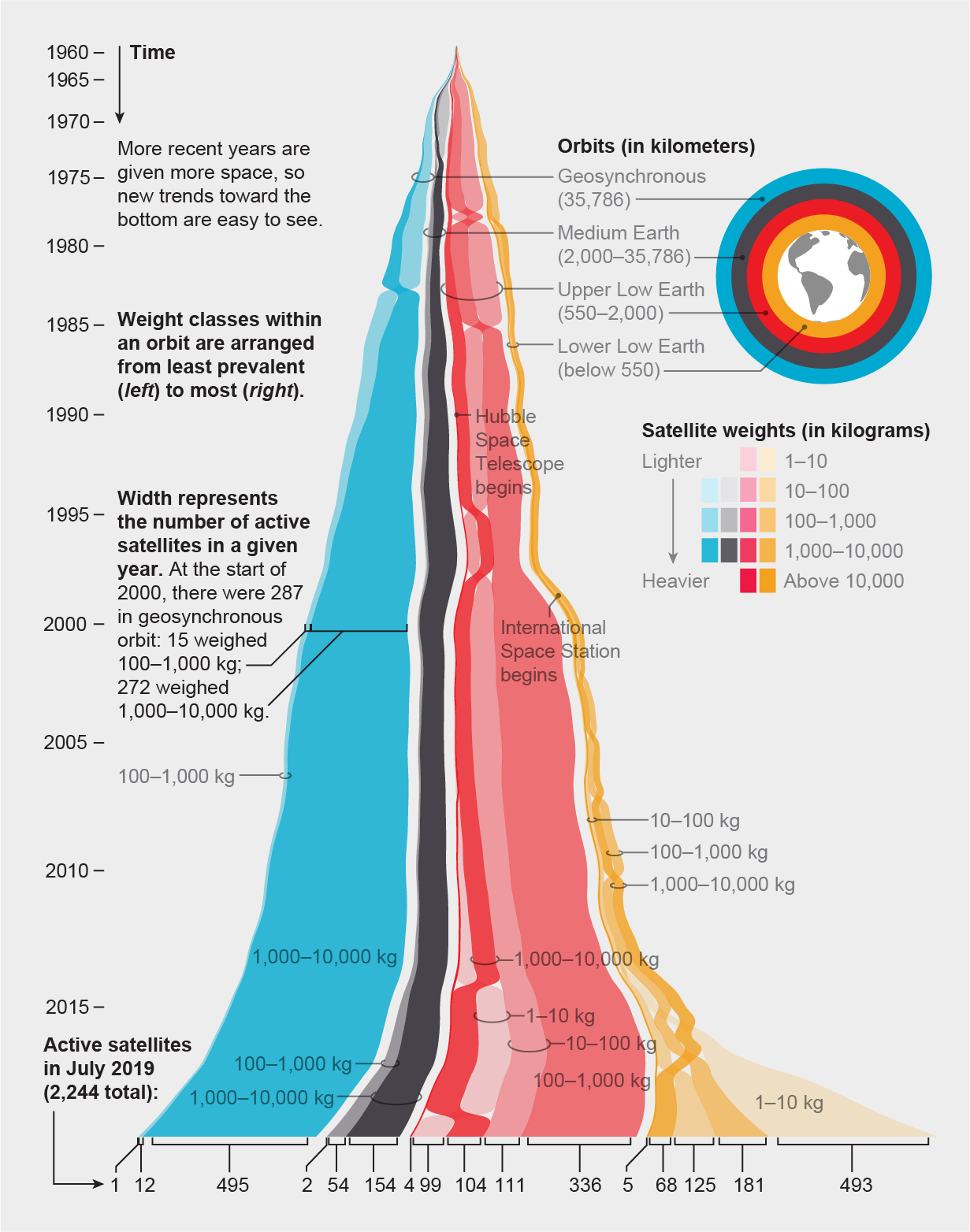
Satellites
This graph does a nice job showing the increase in satellites orbiting Earth. In addition to this, it gives more information about which orbits the satellites are in. Look at the growth in lightweight LEO satellites…it would be great to see how this chart changes as Starlink deploys more and more satellites. If this graph was oriented 90 degrees, that may be a bit nicer to read.

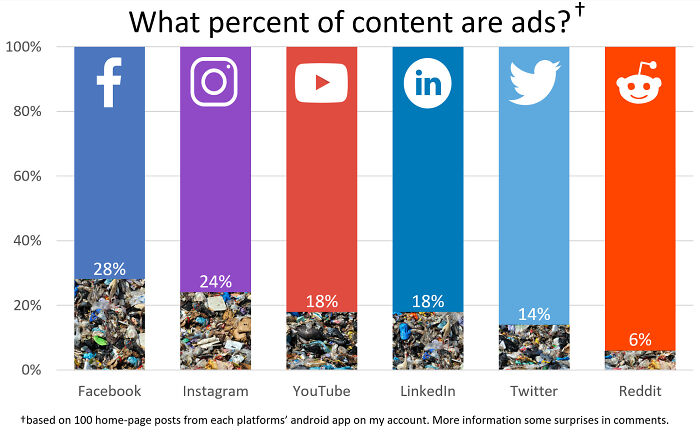
Ads
Although the percentages on this graph are just based on one person’s first 100 home-page posts, the simple layout and idea showing how prevelant ads are in social media is intriguing.

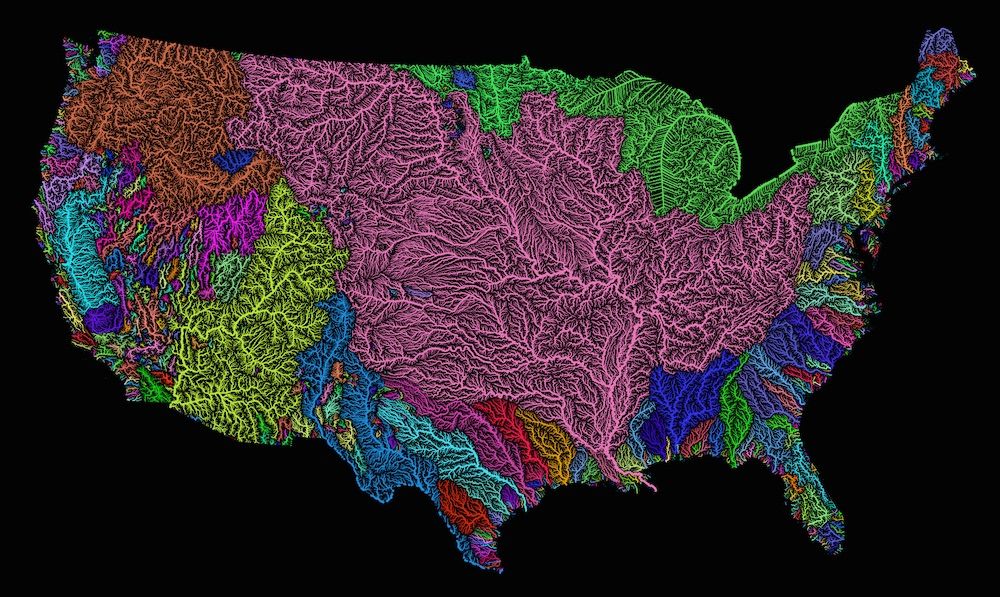
Rivers
This is such a pretty representation of waterways in the US and their corresponding basins. An animation of this with the water slightly moving would make nice projection art.
Infographics
- byte vs zetabyte: https://www.redcentricplc.com/byte-size/#bit
- NYC street trees: https://www.cloudred.com/labprojects/nyctrees/
Conclusions
- Initial glance vs thourough analysis
- In some of these graphs, there is a main takeaway – something that you get from the graph right off the bat (ex: Wow, there’s a lot more satellites now). Then, there’s other layers that follow from a more thourough examination of the graph (ex: The most exponential curve is LEO satellites). The ideal chart should visually prioritize the most important idea.
- Trust
- Lots of trust goes into interpreting a chart. I think charts and graphs are one of those things that can heavily influence people, because they look to be scientific and trustworthy. Why? Probably because we first are exposed to them in academic settings. Ads are more easy to be skeptical of because we’re exposed to them near TV or social media – but usually they both market something, whether it’s an idea, product, or both.
- Considerations when making or reading a chart
- Amount of information
- Scale
- Hidden factors
- Data sources & Showing uncertainty